In September 2021, the short-form video app TikTok grew to become essentially the most downloaded software worldwide, with 656 million downloads. The app’s success is because of many components, however arguably a very powerful is its purposeful interface. Framing the seeming chaos of full-screen movies is an uncluttered grid that customers can effortlessly navigate to achieve their desired content material. By following a purposeful design method, TikTok has eradicated pointless friction, decreased cognitive load, and created a way of order for its customers.
Aesthetics versus performance is an age-old dilemma for designers, as each are important ideas in UX design. Whereas a visually interesting interface helps customers join emotionally with a product and impacts preliminary person engagement, a seamless person expertise straight impacts how simply customers carry out duties and get what they want out of the product. Ideally, aesthetics and performance would merge seamlessly in digital design, however this isn’t all the time the case. Typically, components resembling person wants and industry-specific market laws pull designers in a single route or one other.
Having spent the previous 14 years striving to craft user-friendly and visually interesting digital experiences—most just lately a Web3 music-sharing cell app—I perceive this dilemma. In my expertise, whereas aesthetics are vital for attracting customers and making a constructive first impression, they need to by no means come on the expense of performance, with out which a digital product would lack function and utility. However that doesn’t imply there aren’t circumstances when aesthetics would take heart stage. Let’s talk about.
Aesthetics within the UX Design Course of
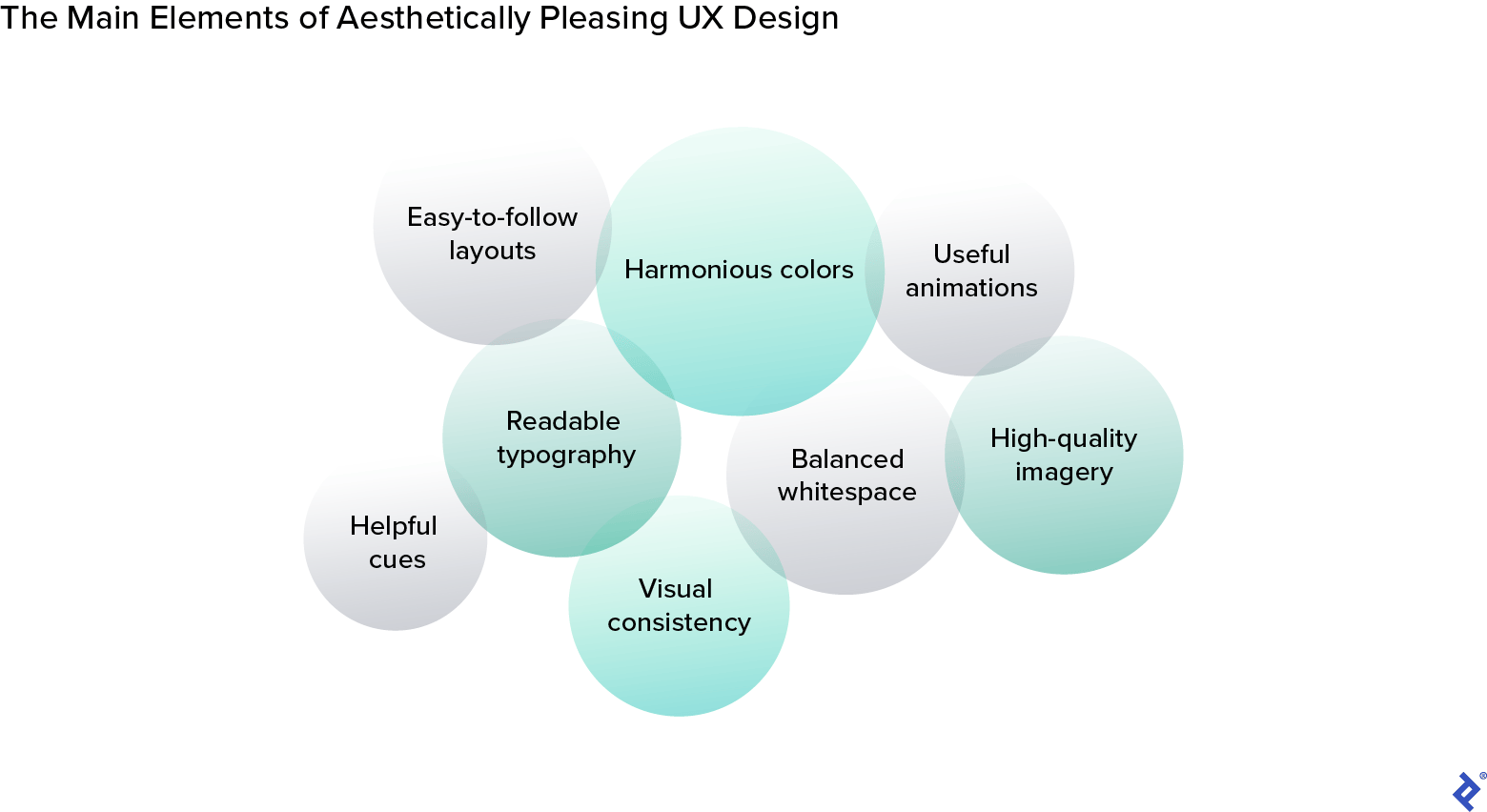
Visually pleasing UX design refers to creating person experiences which can be interesting, participating, and satisfying. This method entails implementing graphic design rules resembling shade, typography, whitespace, imagery, and visible suggestions to craft a visible composition. Such an method goals to boost person satisfaction, allow the person to attach emotionally with the product, and convey a recognizable and memorable model presence.
There are a number of methods aesthetics contribute to the general person expertise of digital merchandise. Firstly, a visually enticing interface can create a constructive preliminary impression, attracting customers and inspiring additional exploration. A seminal research by a crew of MIT neuroscientists discovered that the mind processes visible info inside milliseconds. When customers work together with a web site or software for the primary time, the speedy visible affect considerably influences their notion.
Furthermore, constantly utilized aesthetic components contribute to shaping and reinforcing a model’s picture and making it memorable. A novel and visually constant web site helps create a long-lasting impression and a way of belief, making customers extra more likely to return.
As well as, customers usually understand aesthetically pleasing designs as usable and environment friendly, even when they won’t objectively be so, in accordance with a pioneering research of ATM interfaces. Researchers requested individuals to work together with ATMs with totally different designs and located that individuals rated the ATMs with extra aesthetically pleasing designs as simpler to make use of—regardless of related performance throughout all machines. This led the researchers to the conclusion that aesthetic attraction positively influenced perceived usability.
A Purposeful Strategy to UX Design
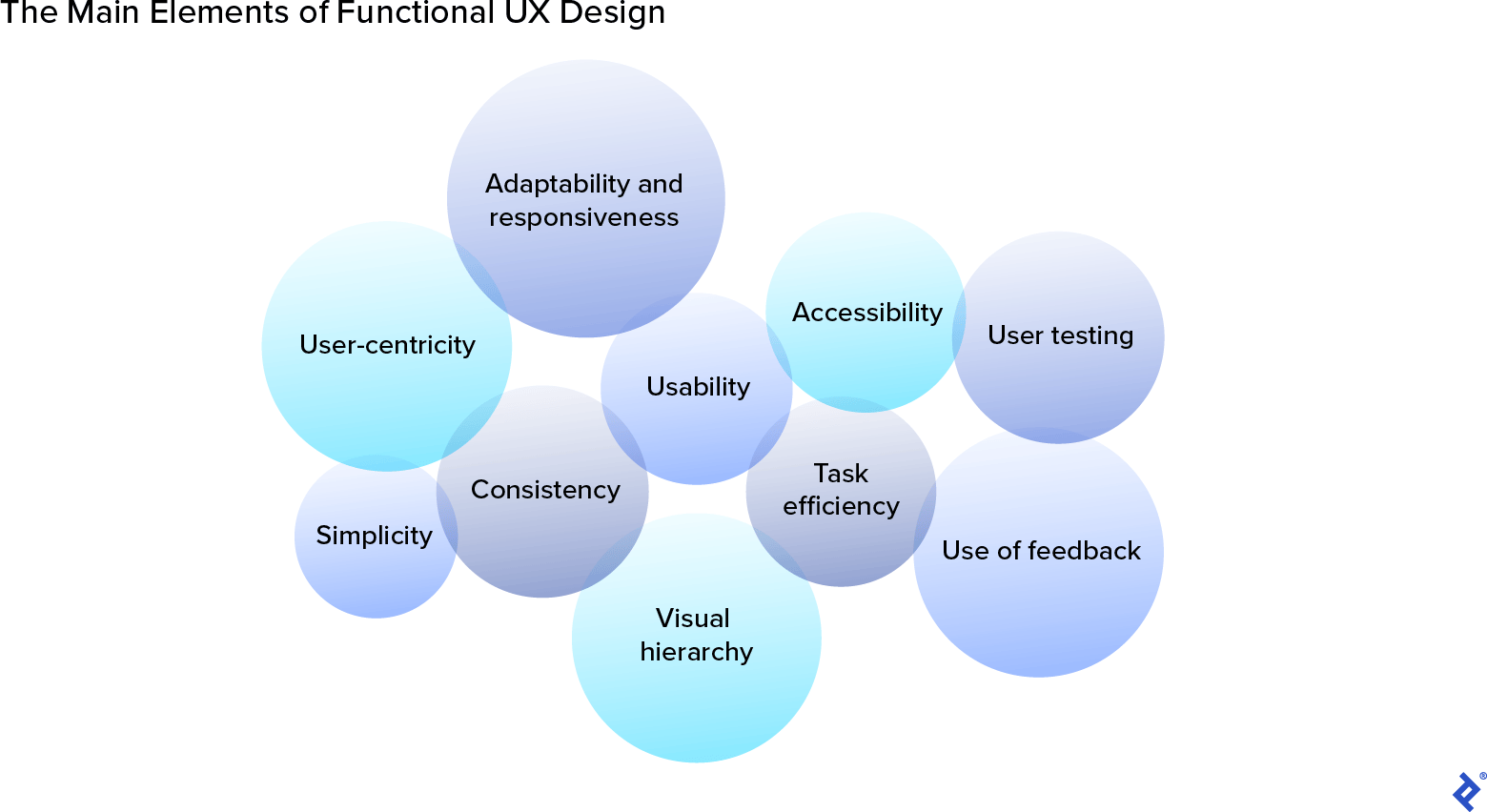
Performance refers to how effectively a product or system works and the way simply customers can accomplish their targets. Purposeful concerns of digital design embody user-centricity, usability, and accessibility. Consumer-centricity is a philosophy that locations the person or buyer on the heart of product improvement. Usability is the benefit of use of the interface’s structure and navigation system. And accessibility refers to creating positive customers with totally different ranges of expertise and skill can entry the web site or platform.
Purposeful UX design prioritizes options that improve usability, simplify duties, and take away irrelevant components, whether or not it’s a distracting icon, a posh navigational construction, or pointless animation. This method reduces the cognitive load that may overwhelm customers and trigger them to desert a product. When carried out appropriately, this design technique can increase person retention and buyer satisfaction, and assist interfaces adapt to evolving applied sciences.
Aesthetics vs. Performance: Selecting a Design Strategy
Ideally, designers ought to stability aesthetic and purposeful design. A basic instance of this final stability is Apple’s iPhone. The interface’s modern design, intuitiveness, and revolutionary options, resembling AirDrop for file sharing with close by Apple gadgets, proceed to set it other than different gadgets.
Each aesthetics and performance are important for profitable digital design. So when designers are pulled in a single route or one other as a way to meet person wants or market laws, which design method ought to they comply with?
When to Prioritize Aesthetics
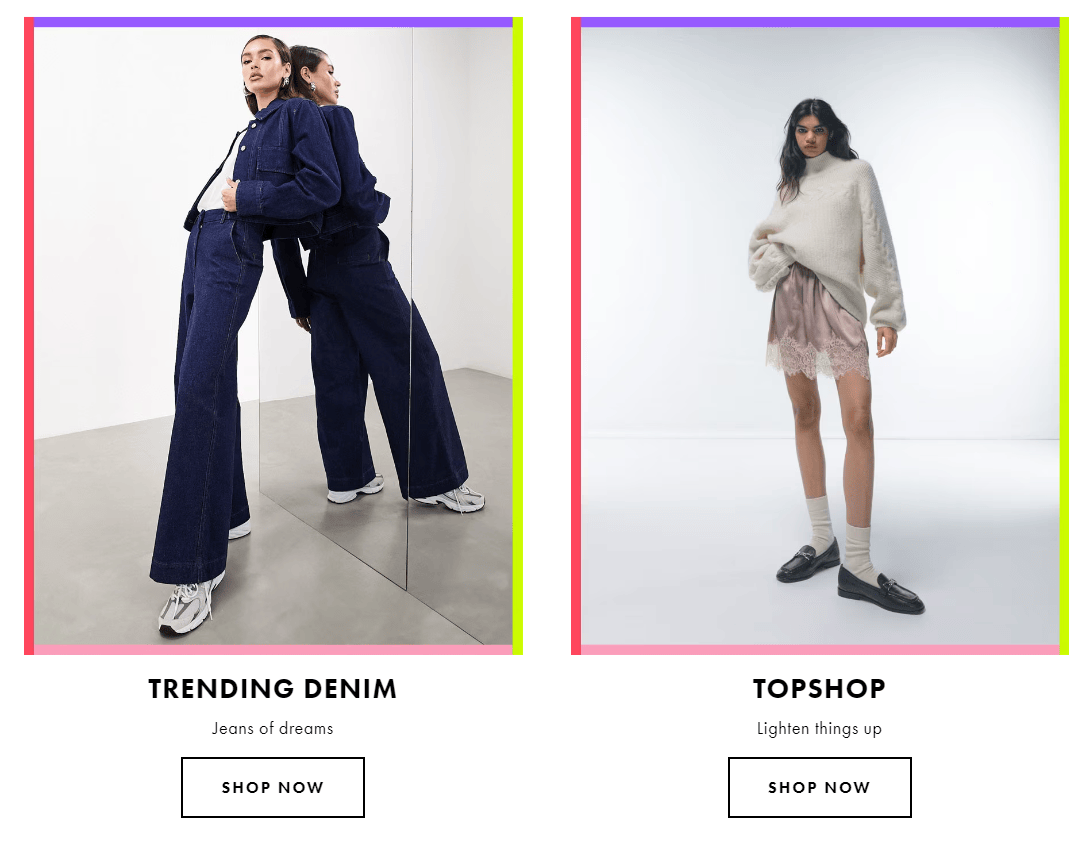
Industries centered on visible content material or advertising and marketing are likely to lean towards an aesthetics-first design course of. E-commerce firms, for instance, usually prioritize aesthetic designs as a result of first impressions and model recognition contribute to their success. On-line style and beauty retailer ASOS is a good instance of an aesthetically pleasing person interface.

The platform contrasts multicolored vibrant graphic components in opposition to a white background. This distinction helps the person visually soak up the content material by creating a level of separation between web page components and main the reader’s eye from one place to a different, making the entire studying course of really feel pure and linear.
The model has additionally invested in high-quality photographs to showcase its merchandise. In a conventional brick-and-mortar retailer, prospects can bodily see and examine product high quality. With out this bodily interplay, on-line product photographs are customers’ major reference level. Excessive-quality images mimic the in-store expertise as intently as doable. Clear and detailed photographs additionally give consumers confidence and assist them make better-informed buying choices.
Past on-line style, aesthetics play a big function in lots of different industries. Duolingo has a playful interface with a cartoon mascot that appeals to each kids and adults, and embodies the model’s values: Make studying languages enjoyable and universally obtainable. Furthermore, daring colours and distinct icons assist customers distinguish between classes and modules, and hold observe of their progress. The aesthetic design of Fenty Magnificence contains participating imagery, rollover animations, and splashy movies to spotlight the merchandise and create a compelling expertise for the sweetness and skincare model’s buyers.
Nonetheless, aesthetics alone can’t hold customers engaged. Profitable merchandise additionally depend on wealthy options and value finest practices, resembling intuitive search and navigation techniques and a seamless checkout movement. As an example, to assist navigate roughly 85,000 merchandise, ASOS’ cell customers can make the most of the platform’s Type Match characteristic to take a photograph or add a picture and search ASOS for related merchandise. This visible search device provides a personalised and accessible buying expertise, notably for customers who wrestle to articulate what they need in phrases however can simply acknowledge it visually. Duolingo employs gamified components resembling factors, ranges, streaks, and rewards to maintain customers motivated and eager to proceed studying. Past a visually interesting interface, Fenty Magnificence provides options like a digital try-on for locating the suitable basis and the choice to ebook an appointment with a magnificence knowledgeable.
When to Give attention to Performance
Designers usually prioritize performance when coping with complicated workflows as a result of this method helps simplify and cut back the steps customers should take to perform duties. Such streamlining is nearly all the time a requirement for technology-related services and products. Google’s homepage—and its single enter area the place customers can enter search queries—is the final word instance of a minimalistic design that eliminates distractions and focuses the person’s consideration on the duty at hand.
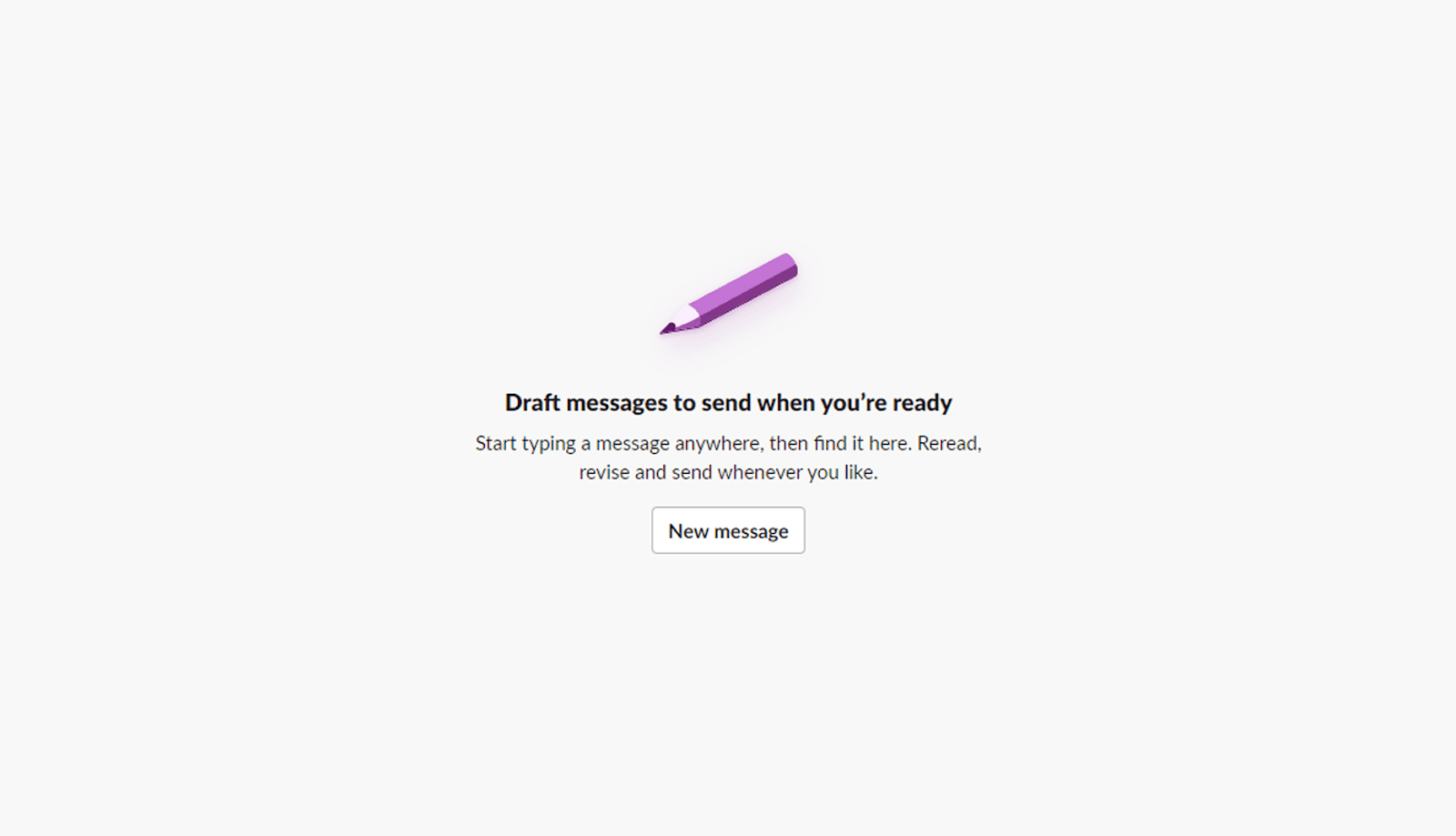
One other efficient characteristic for enhancing performance and person expertise is an easy name to motion (CTA) that helps fast-track customers to the place they need to go. For instance, if a person visits their “Drafts & despatched” folder in Slack however has no drafts in progress, a brief suggestion and CTA immediate them to start out a brand new message.

Within the healthcare, aerospace, and automotive industries, performance usually takes priority over aesthetics as a way to meet stringent compliance laws and requirements, reduce the danger of system failures, and prioritize security. Medical info is inherently difficult to decipher, so readability is king. Accessibility can be key, and a purposeful design method might help guarantee digital healthcare merchandise are usable for everybody, together with customers with restricted digital literacy expertise and visible disabilities.
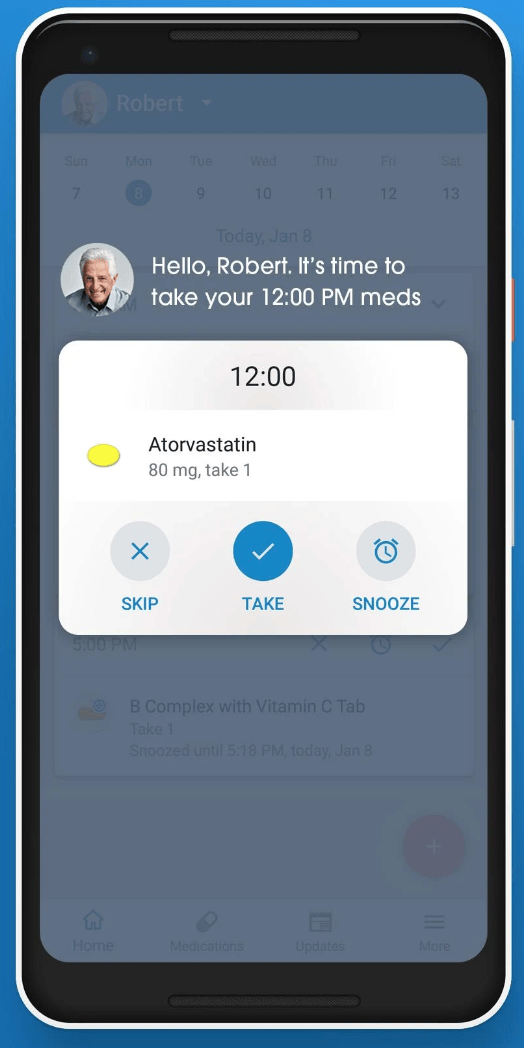
There are numerous methods to enhance accessibility and performance, resembling implementing user-friendly info structure and making use of simple language for menu gadgets and navigational buttons. Medisafe, a tablet minder and tracker platform shortlisted for essentially the most precious digital remedy award by the Reuters Occasions Pharma Awards USA in 2022, is an instance of wonderful purposeful design in digital well being.

The Medisafe app emphasizes performance and value by way of an revolutionary notification system through which customers can mark doses as taken proper from the lock display of their smartphones. After they obtain a notification, they merely press and maintain down on it to open the reminder and mark the dose as full.
A Purposeful Design Case Research: Prioritizing Usability and Consumer Wants
Every mission is totally different. Right here’s an instance of a time once I prioritized performance within the design course of:
I just lately led a mission to design the interface of a decentralized music-sharing app. Our goal was to ship a clear, purpose-driven, and user-centric product, aligning with evolving expectations for decentralized music-sharing within the Web3 period. To attain this, we centered on growing important and simply accessible options.
We wished to make sure the house display prioritized key person actions, resembling looking for music, searching playlists, and accessing profile info. We due to this fact designed a panoramic view of the person’s music library, shared tracks, and engagement metrics.
As well as, we added a personalised categorization system and wealthy search options to make sure customers may uncover and handle their music effortlessly. To make this doable, we designed a means for artists to straight curate their very own style classifications to signify their music extra authentically fairly than relying solely on studying algorithms. We additionally launched superior search filters that allowed customers to browse music based mostly on the temper or emotion they wished to expertise, in addition to style, artist, and key phrase. These options have been essential for giving customers of our decentralized music app extra management over their music preferences.
No matter whether or not a mission’s focus is on aesthetics or performance, the designer’s final aim ought to all the time be to create a constructive and significant expertise for the person. By focusing our efforts on designing key options which can be straightforward to navigate, fairly than on design aesthetics, we delivered a extremely usable and user-oriented interface. Our consumer was happy with the end result and can quickly launch the MVP in order that artists and listeners can check the app in beta format.
Placing the Proper Steadiness for Seamless UX
By understanding person wants and market laws particular to an {industry}, designers can craft digital experiences that surpass expectations and improve the person expertise. Sure industries, resembling healthcare or finance, usually prioritize performance and value as a result of vital nature of their functions. Different sectors, resembling on-line retail, place extra emphasis on visually interesting design to create a constructive first impression and a way of belief and professionalism.
Guaranteeing {that a} product features appropriately is essential, as it’s performance that determines the product’s usefulness. Nonetheless, a profitable digital product is one which strikes the suitable stability between a visually interesting design and a user-friendly, purposeful expertise.