Typography considerably impacts how customers understand a model and work together with its cell apps. Sensible typographic decisions guarantee legibility, set up a transparent visible hierarchy, and specific model identification.
Whereas each app designer has their very own model and strategy to typography, designers can guarantee their cell app textual content is efficient by making use of elementary design rules, understanding consumer expectations, and evolving with cell know-how and developments.
As a UI/UX designer with intensive expertise in mobile-first design, I perceive the significance of utilizing the correct font kinds, sizes, and preparations to create visible concord on smaller screens. Listed here are 5 pointers for designing sensible and interesting cell typography, together with selecting an appropriate typeface to your app and making your design accessible to all customers.
Give attention to Readability
When selecting a typeface to your cell app, your main concern needs to be readability, which is crucial for content material consumption, accessibility, navigation, model consistency, and lowering consumer errors. Whereas readability performs an vital position within the consumer expertise of all digital merchandise, it’s paramount in cell apps, the place restricted house and diminished consumer consideration spans make fast and clear communication key.
In my work for the meals supply app NOM NOM I prioritized clear typography and legible fonts throughout the app to ensure customers might simply learn menu merchandise descriptions, costs, and allergy data. I additionally optimized the readability of navigation parts together with classes, filters, and buttons, serving to customers to easily discover the app and efficiently place an order.
When evaluating fonts for cell typography, take these components into consideration:
Serif vs. Sans-serif Fonts
Of the 5 typeface classes, cell designers usually select serif or sans-serif fonts for his or her apps. Each have distinct traits that may affect an app’s aesthetics and readability.
Serif fonts make it straightforward to differentiate between sure characters (capital “I” versus lowercase “l” versus the quantity “1,” for instance). Whereas these fonts was once largely related to printed supplies, advances in display decision imply that they’re more and more utilized in digital merchandise corresponding to cell apps.
Georgia is an elegant and legible serif font that’s utilized by respected establishments corresponding to The New York Instances on each its web site and cell app. Its letterforms, with their thick strokes, open apertures, and enormous x-height, make it straightforward to learn even at small sizes. There are, nevertheless, some serif fonts that needs to be strictly averted in app design. Be cautious of overly stylized serif fonts corresponding to Outdated English; with their scripts, shadows, outlines, and ornamentation, these fonts may be significantly exhausting to learn on small screens.
In distinction, most sans-serif fonts work properly the place there’s restricted room for copy. They’re typically utilized in cell apps as a result of their clear and easy design makes them straightforward to learn on small and low-resolution screens. One instance of a extremely legible sans-serif typeface is Roboto, a contemporary, geometric typeface developed by Google for the Android cell working system.
Font Pairings
Font pairing combines totally different fonts that complement each other to create concord and stability inside a design. Nevertheless, utilizing a number of typefaces for cell app content material have to be achieved fastidiously to make sure that the reader, who may very well be on the go or multitasking, can soak up data rapidly and successfully. Furthermore, designers ought to keep away from utilizing many alternative combos of fonts as these can decelerate web page loading, a giant deterrent for cell customers.
To make sure that a font pairing enhances your app’s consumer expertise, Toptal designer Karlie Chung suggests utilizing a typographic system that defines the typeface, model, dimension, spacing guidelines, and different parts that you just’ll use for the various kinds of copy in your app together with headings, physique copy, captions, menus, and UI buttons. In case you’re working with a longtime model, there could already be a system or model information in place that you will want to observe. Nevertheless, in case you’re creating your personal from scratch, I like to recommend looking at Kimberly Elam’s e-book Typographic Methods and her dialogue of various guidelines and pointers for typography and easy methods to manage textual content inside a digital design.
In case you resolve to make use of a single typeface for all textual content, you should utilize totally different font weights, kinds, and sizes so as to add distinction and create a visible hierarchy. Heavier weights needs to be used so as to add emphasis to headings. Usually, medium weights needs to be favored over mild and common weights in app physique copy for optimum readability. Likewise, daring sort can spotlight particular sections of textual content that you just need to carry the reader’s consideration to.
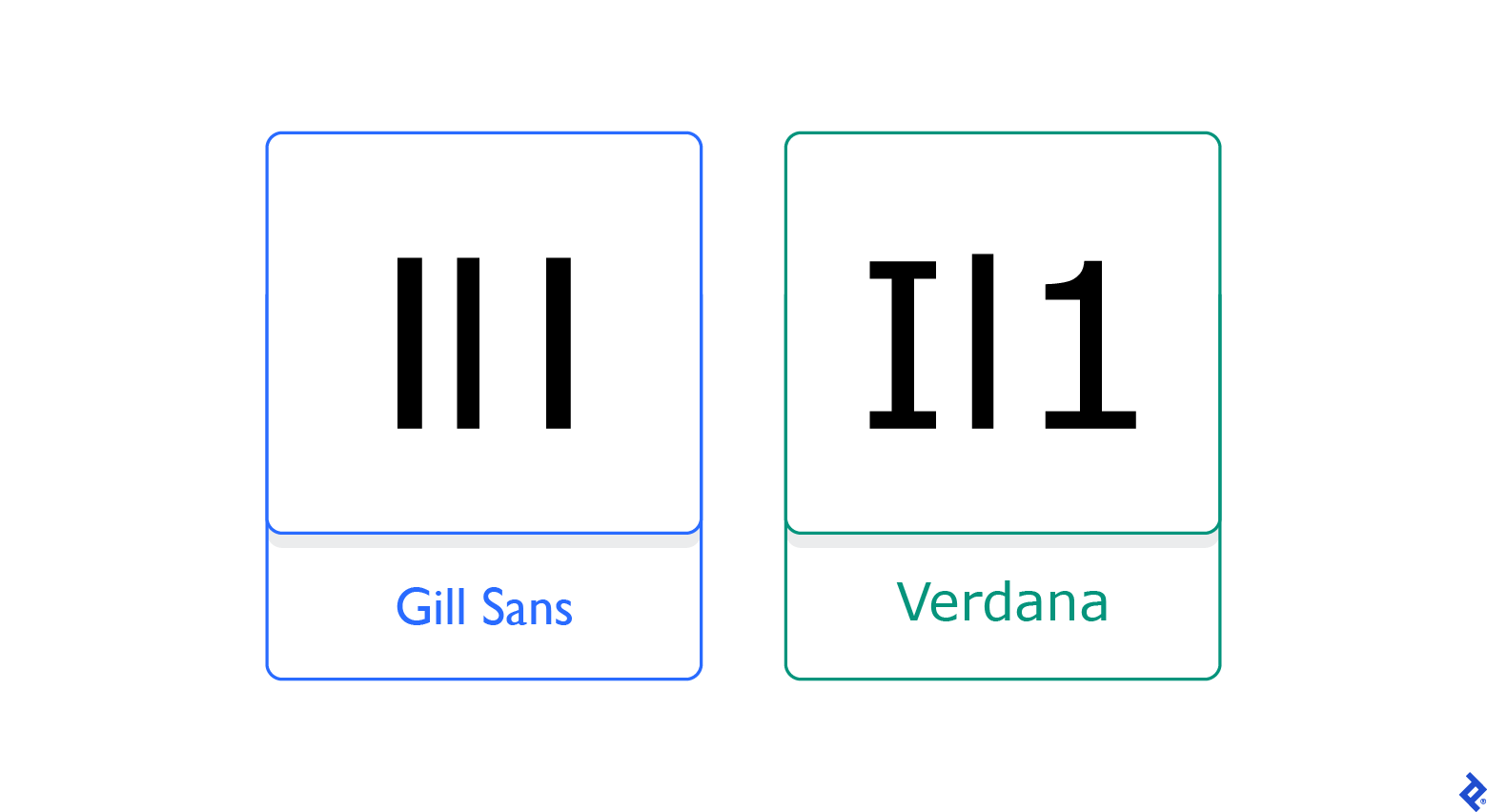
Imposter Letters
To make sure excessive readability, keep away from fonts which have “imposters,” or letters that look an identical aspect by aspect. A zero may be mistaken for a capital O, and a lowercase L may be confused for a capital I or the number one on smaller screens. Complicated characters are particularly problematic when displaying content material corresponding to authentication codes that customers should enter manually. If a number of characters look too comparable, and also you foresee confusion for the reader, take into account altering your font.

Think about the “Clickability” of Your Textual content
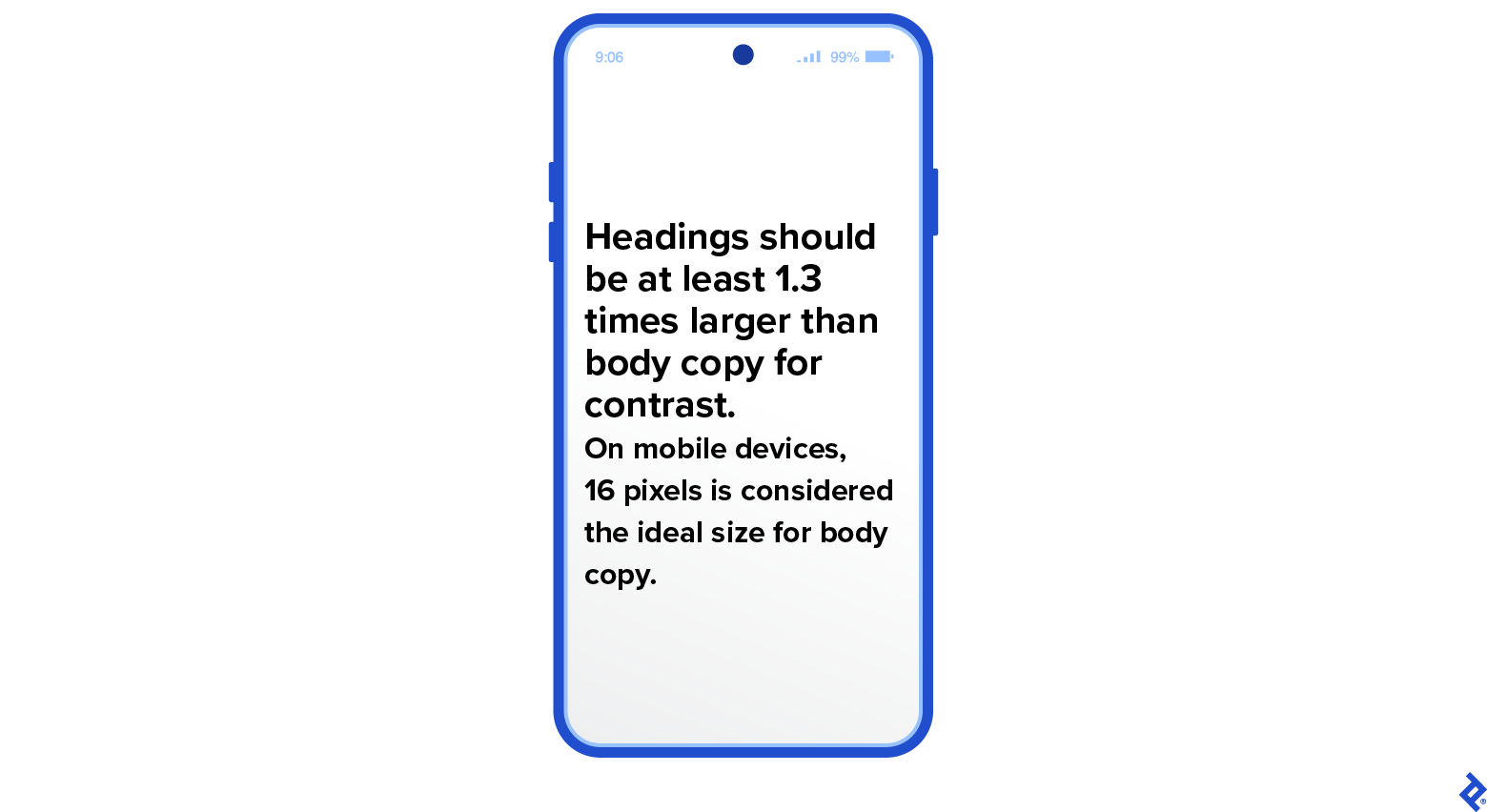
Deciding on the proper font dimension for headings, subheadings, and physique copy is crucial for making a harmonious visible expertise and guaranteeing that data is readable—and clickable—on smaller units. When arranging typography for apps, the problem is to make textual content massive sufficient to accommodate contact interactions so customers can precisely faucet hyperlinks or buttons, however not so massive that it takes up the complete display or requires extreme web page scrolling.
By way of app font dimension, an excellent rule of thumb is a minimal sort dimension of 16 pixels for physique copy with headings being round 1.3 instances bigger than that. (Another choice for cell design is to make use of the golden ratio, wherein headings needs to be 1.618 instances bigger than physique copy.)

Designers can even make use of ready-made cell typography methods and instruments, with predefined properties and kinds. The net typographic scale device Typescale, for instance, permits you to visualize your textual content throughout the hierarchy of the web page and create different-sized scales relying on the display you’re designing for.
Set up a Clear Hierarchy
Right use of font dimension, model, coloration, weight, case, and distinction may also help customers rapidly establish and perceive what’s most vital on the display. An efficient typographic hierarchy attracts the attention to crucial copy and provides which means and context to every content material sort (e.g., headings, subheadings, and physique copy). Toptal product designer Brian Carter recommends utilizing a grid system to make sure parts are aligned, properly proportioned, appropriately spaced, and uncluttered. Some extra concerns that can assist you set up a coherent rating embody:
Line Spacing for Physique Copy
Correct spacing, together with line top, letter spacing, phrase spacing, margins, and padding, is vital to readability, particularly on smaller screens with much less white house to information the consumer’s eye from one piece of content material to the subsequent, says Chung. Optimum line spacing (or main) varies relying on the kind of copy. For cell physique copy main needs to be about 1.6 instances the font dimension. This creates extra white house between the traces to keep away from crowding and restrict eye fatigue.
Line Spacing for Headings
To speak hierarchy in your cell design, your headings should stand out in opposition to the accompanying physique copy. A simple approach to do that is to create house across the heading or to take away house between lengthy titles that run over a number of traces. Possibly a heading runs two and even three traces on a cell display; reducing the main between these traces will make it clear to the reader that the heading is separate from different textual content varieties. As a basic rule for headings, main needs to be round 1.2 instances the font dimension; for subheadings, it needs to be 1.4. In my expertise, one different vital guideline about spacing is illustrated within the graphic beneath: If a heading is in all caps, the peak of the house between traces ought to match the width of any letter’s stem—or be as much as 1.2 instances its width.

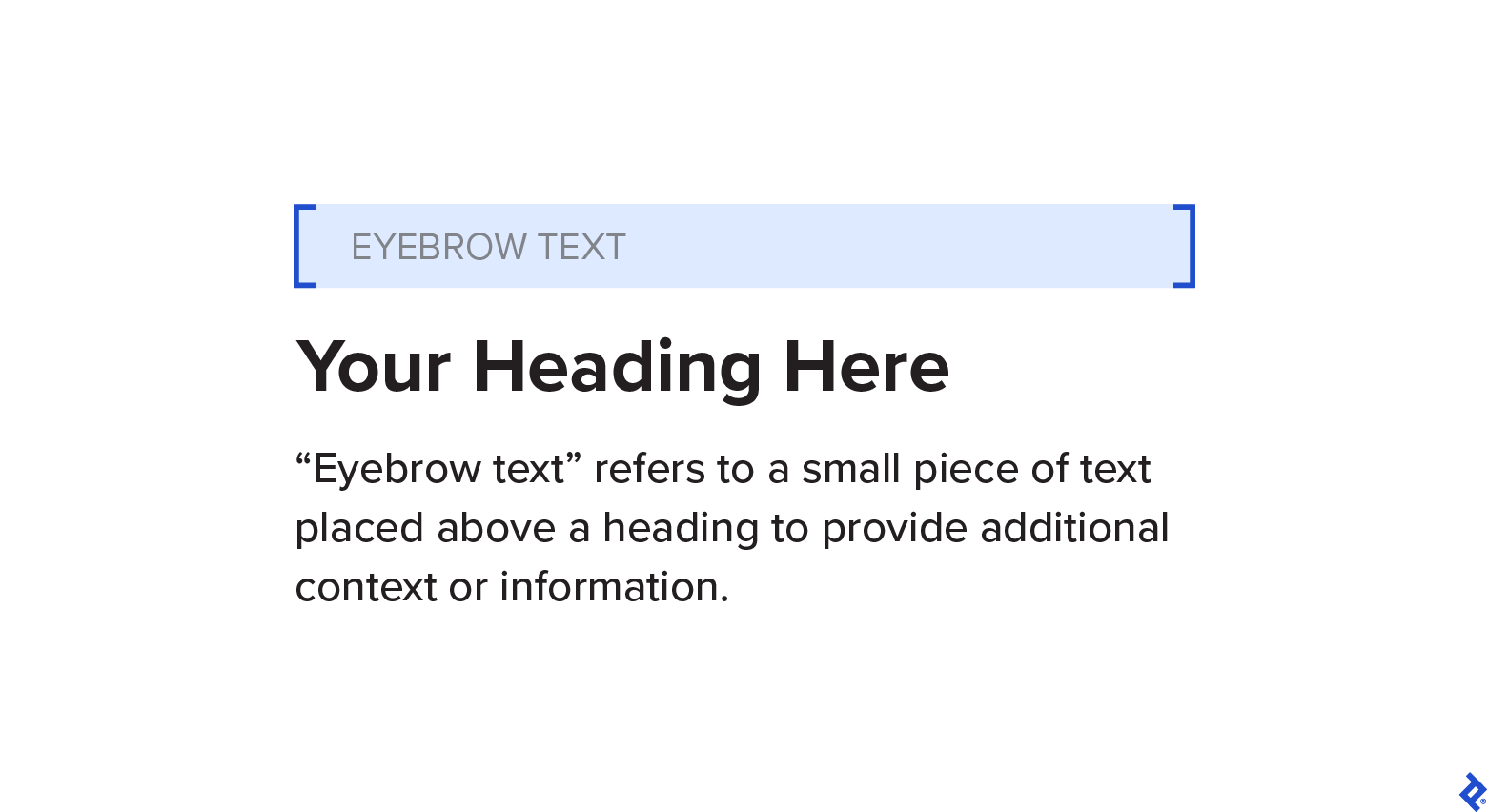
Eyebrow Textual content
To draw further consideration to your heading, take into account including eyebrow textual content, which sits simply above the primary phrases of a heading. This textual content gives a quick clarification of the options or content material and serves as a invaluable device to information customers successfully by way of the cell interface, facilitating user-friendly navigation and drawing them into the principle content material.

In cell design, the intention behind eyebrow textual content is to provide readers an instantaneous grasp of what to anticipate on the web page. It permits them to scan the content material and eat it extra rapidly, in accordance with Carter, who has used this characteristic in a number of app designs, together with digital Pockets app Meteor.
Make Your Cellular Typography Accessible
There are a number of methods to make sure your cell typography is accessible to all, together with customers with low imaginative and prescient, blindness, coloration blindness, and dyslexia. Firstly, do not forget that lengthy traces of textual content may be troublesome to observe for low-vision customers or these with a small visual view. Size isn’t normally an issue in portrait mode, because of the slim viewport, however attempt to restrict line size to 80 characters in panorama mode.
Secondly, take into account providing a handbook possibility for adjusting font dimension to assist customers keep away from eyestrain. Darkish mode can be a invaluable characteristic for low-vision customers, however make it possible for there’s adequate distinction between the textual content and background colours. Poor distinction could make textual content exhausting to learn, particularly within the vibrant mild of a backlit display.
When designing typography for apps with display readers—assistive software program packages that convert textual content and different on-screen parts into synthesized speech or Braille output—there are some things to recollect. Display readers can misread letters which are very shut collectively or overlap, making serif fonts, italics, and all caps difficult to translate. Very skinny or light-weight fonts are additionally problematic. In a current webinar, Jacinta Oakley, UX designer and guide for Imaginative and prescient Australia, urged utilizing a humanist sans-serif typeface like Calilbri, Verdana, or Tahoma. These fonts have massive x-heights, ample open house, and distinctive letter shapes, making them perfect for display readers. One other font with these traits is Proxima Nova, which has made many high 10 lists for finest fonts for cell and digital UI/UX.

All the time Take a look at Your Typography
By conducting complete checks on cell typography, designers can transcend in search of bugs to making sure that their chosen fonts, sizes, and kinds improve usability and in the end contribute to an app’s success, says Chung. Instruments like Font Tester, Fonts Ninja, and Typetester can measure readability and legibility, whereas usability and UX testing instruments like UserZoom, UserTesting, and Optimizely allow you to do surveys and polls to assemble quantitative and qualitative information.
You can even search suggestions out of your crew and exterior testers. Whereas the design crew appears to be like for and refines visible flaws, exterior testers simulate numerous consumer interactions carried out through contact, keyboard, and different inputs to uncover performance errors. When evaluating using typography, testers may also search for sort that’s too small or too massive for the display decision. Primarily based on the testers’ suggestions, the design crew can iterate to make sure their designs align with the specified targets.
Cellular Typography Tips: Keep As much as Date
Typography for cell design continues to evolve with the instances and consumer preferences. I urge you to observe design leaders, be a part of design communities, and browse up on cell developments with the intention to keep updated on the most recent in cell typography. Think about taking part in designer boards or becoming a member of occasions that debate typography; it’s also possible to observe hashtags and accounts corresponding to #typography and @typocircle that curate typography content material on X (previously Twitter).
Creating good typography for cell apps goes past making use of elementary pointers—it’s essential to know customers so we are able to create a welcoming house the place they will work together and have interaction with our manufacturers and merchandise.

