This put up was sponsored by DebugBear. The opinions expressed on this article are the sponsor’s personal.
Would you like a web site that ranks excessive in Google and converts nicely?
Ensuring your pages load shortly is essential to offering person expertise.
And the three Core Internet Vitals metrics that Google launched have been a rating sign for a number of years now.
Undecided the right way to method optimizing your Core Internet Vitals? This text affords 10 recommendations on the right way to method web page velocity optimization and what you are able to do to deal with a number of the most typical points.
1. Use Google Search Console To Test If Web page Pace Is Impacting Your website positioning
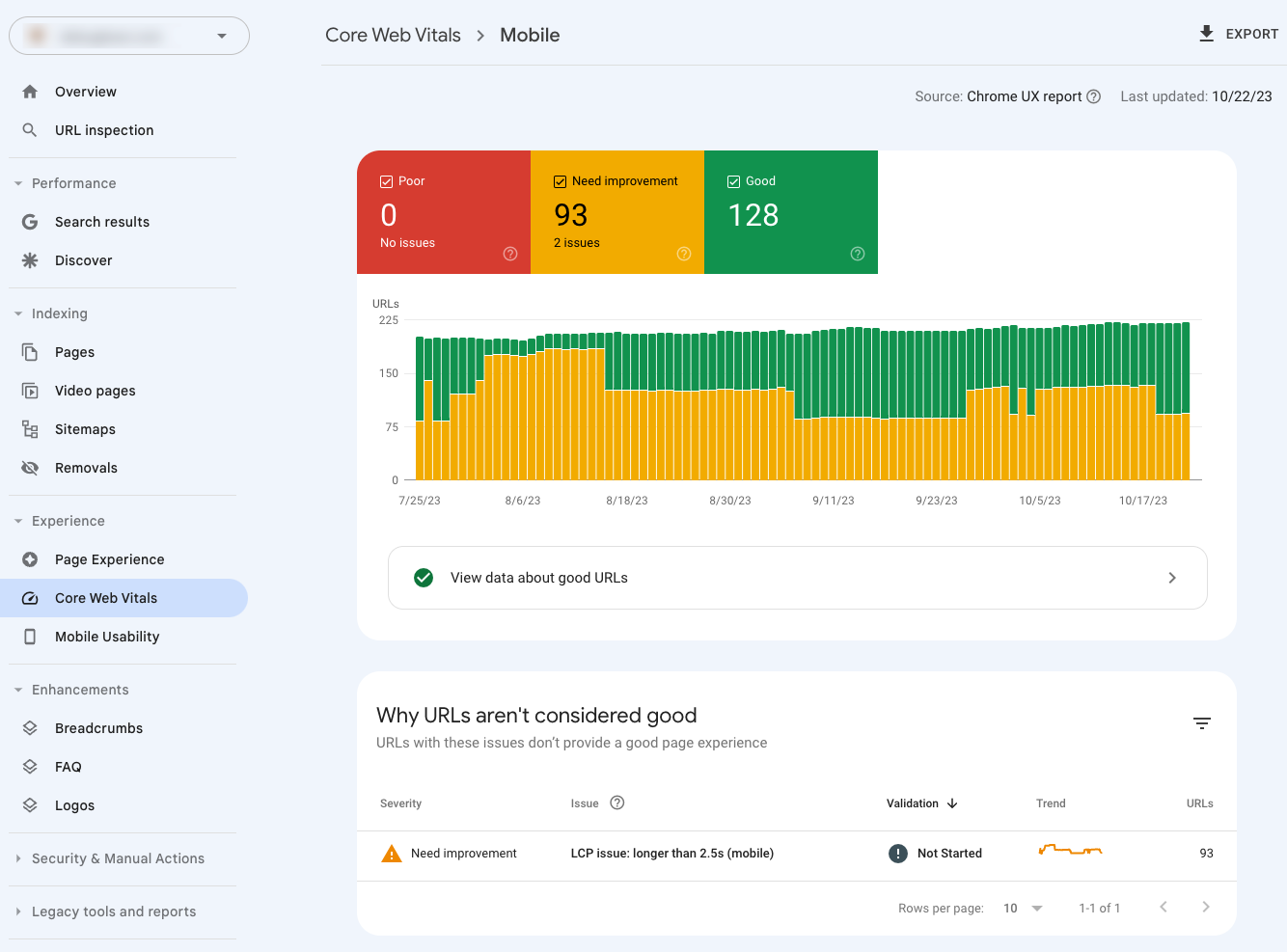
Google Search Console features a high-level Core Internet Vitals report that tells you whether or not there are pages in your web site that must be optimized for velocity. Google collects this web page velocity knowledge from actual Chrome customers.
 Screenshot of Core Internet Vitals in Google Search Console, October 2023
Screenshot of Core Internet Vitals in Google Search Console, October 2023You’ll be able to click on on the person points within the “Why URLs aren’t thought of good” part and discover out what pages are affected by the problem.
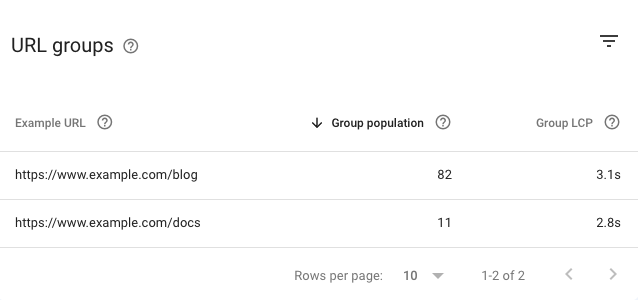
Observe that Search Console teams comparable pages collectively, so for instance the Largest Contentful Paint (LCP) worth for the “Instance URL” doesn’t essentially match the general “Group LCP” worth.
 Screenshot of Google Search Console’s URL teams for failed Core Internet Vitals assessments, October 2023
Screenshot of Google Search Console’s URL teams for failed Core Internet Vitals assessments, October 20232. Run A Free Web page Pace Check
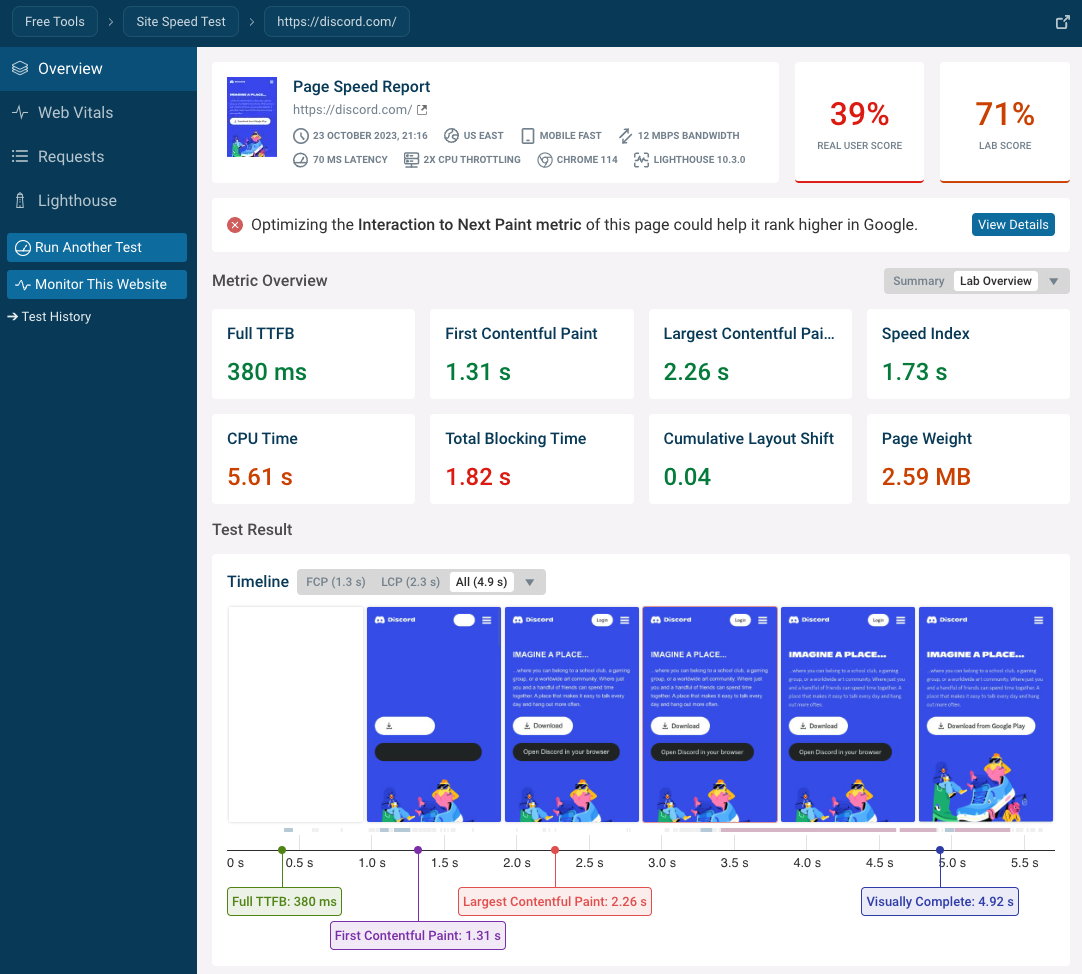
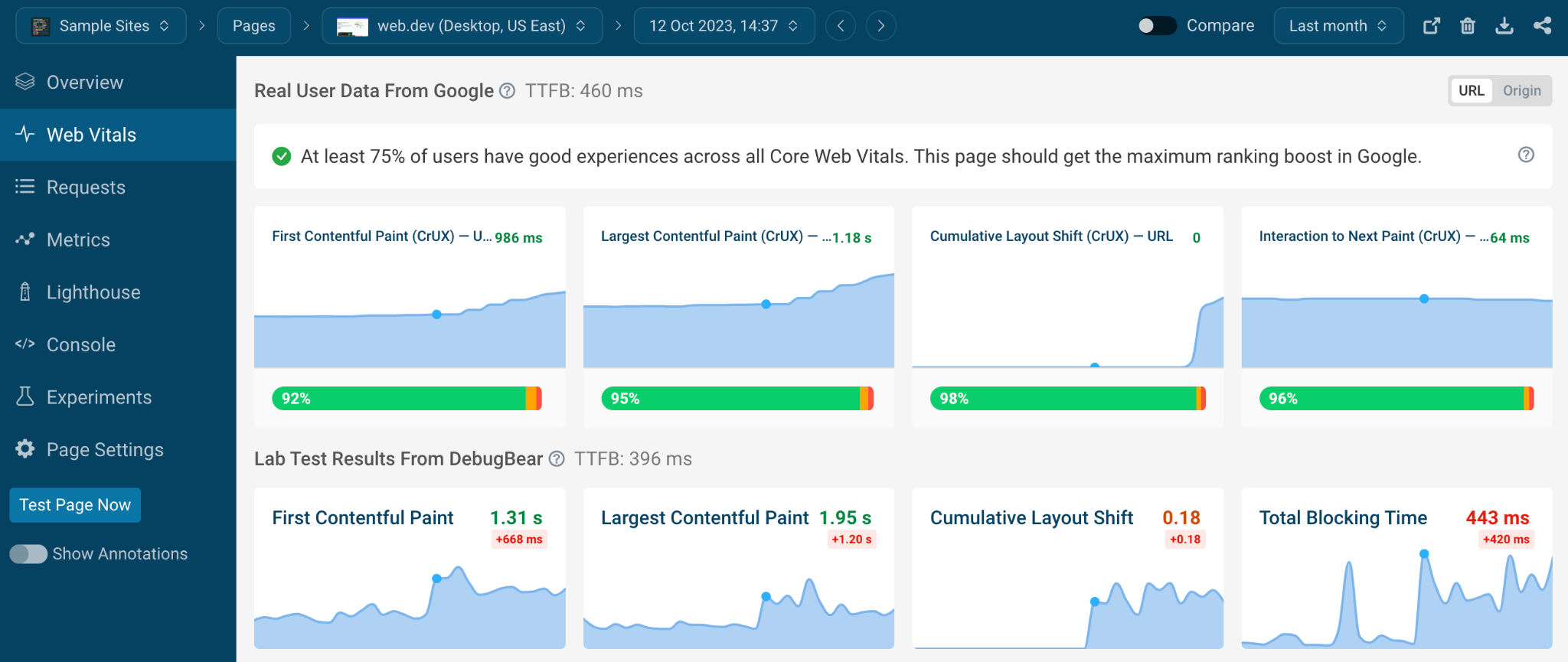
Operating an on-line web site velocity take a look at tells you how briskly your web site hundreds, helps you perceive your web page velocity, and gives suggestions on the right way to enhance it. Merely enter your web site URL to generate a report.
 Screenshot of a DebugBear web page velocity take a look at consequence, October 2023
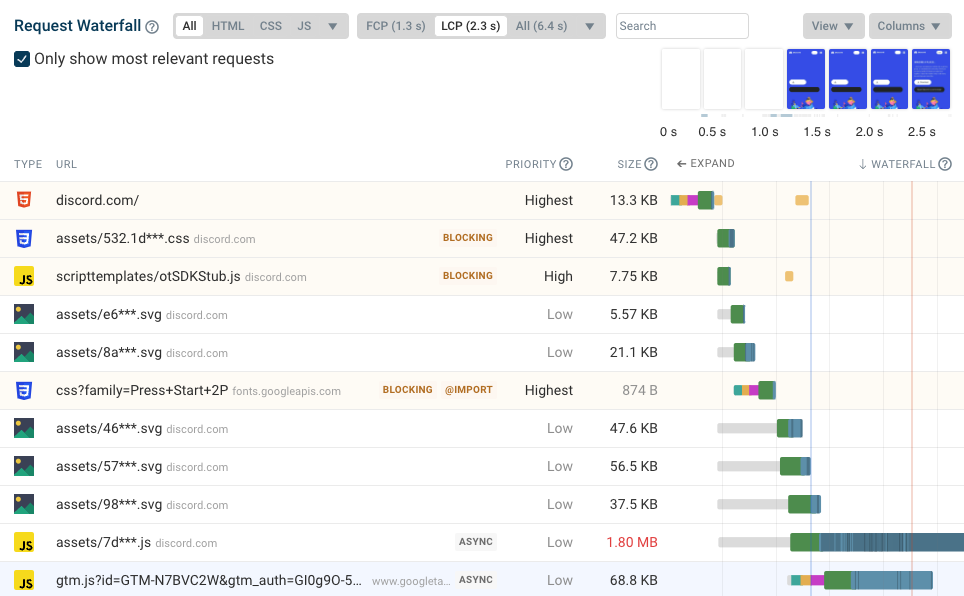
Screenshot of a DebugBear web page velocity take a look at consequence, October 2023You’ll be able to click on on every metric to be taught extra about what components are influencing the metric worth. For instance, many web page load milestones may be defined by taking a look at a request waterfall visualization that exhibits when totally different web page assets begin and end loading.
The filmstrip view on the prime of the waterfall permits you to correlate what occurs on the community with what your guests can see.
 Screenshot of a waterfall visualization exhibiting requests and web page load progress, October 2023
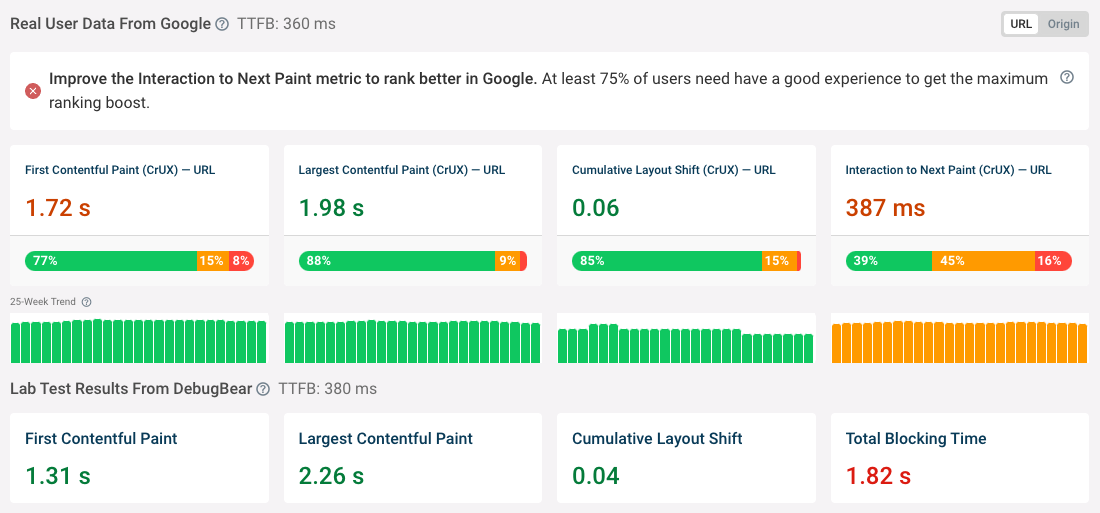
Screenshot of a waterfall visualization exhibiting requests and web page load progress, October 2023You too can see how your web site is doing in the actual person Chrome Person Expertise Report (CrUX) knowledge. That is the info that Google makes use of as a rating sign.
 Screenshot of Google internet vitals developments and velocity take a look at outcomes, October 2023
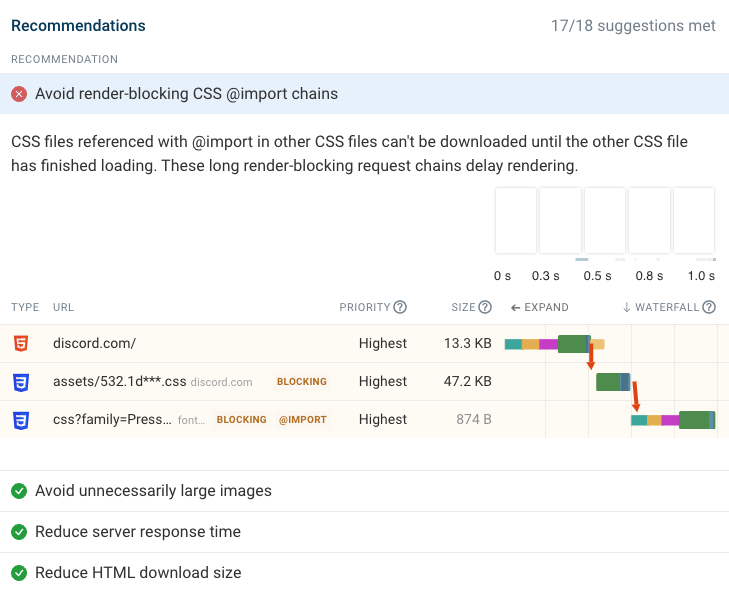
Screenshot of Google internet vitals developments and velocity take a look at outcomes, October 2023Lastly, you could find web page velocity suggestions particular to your web site on the backside of the “Overview” tab.
 Screenshot of a web page velocity advice in DebugBear, October 2023
Screenshot of a web page velocity advice in DebugBear, October 20233. Watch Your Web site Render Body By Body
When loading your web site on a quick community connection it in all probability hundreds in a second or two. Too fast to actually see what’s happening step-by-step.
Utilizing community throttling in Chrome DevTools permits you to see how your web site hundreds on a slower connection. You’ll be able to watch content material seem step by step and use that understanding of the loading course of throughout your optimization efforts.
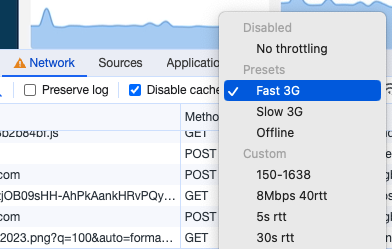
Comply with these steps to load your web site utilizing a slower connection:
- Proper-click the web page and click on “Examine”.
- Open the “Community” tab.
- Open the “No throttling” dropdown and choose “Quick 3G”.
- Reload the web page.
 Screenshot of Chrome DevTools request throttling dropdown, October 2023
Screenshot of Chrome DevTools request throttling dropdown, October 2023Within the instance under you’ll be able to see that:
- The web page begins rendering with a static background earlier than the background picture seems.
- A fallback font is used initially till the net font has loaded.
- The picture within the heart seems final.
Video recording of the rendering strategy of a web site in DebugBear, October 2023
You too can use the free DebugBear take a look at to step by the rendering course of body by body. Or obtain the recording as an MP4 with a paid DebugBear subscription.
Video recording of the rendering strategy of a web site in DebugBear, October 2023
4. Focus On Core Internet Vitals As an alternative Of Your Lighthouse Rating
Google’s Lighthouse software is broadly used to check web site efficiency. It’s straightforward to run and delivers a set of actionable suggestions to enhance your web site.
Nevertheless, the Lighthouse Efficiency rating isn’t an website positioning rating sign. Many websites have a poor or common Lighthouse rating however do nicely throughout all three Core Internet Vitals metrics in the actual person knowledge that influence rankings.
Lighthouse is sweet for testing your web site in a hard and fast surroundings and allows you to run earlier than and after exams in your web site earlier than up to date actual person knowledge is accessible. However what in the end counts is how your precise guests expertise your web site.
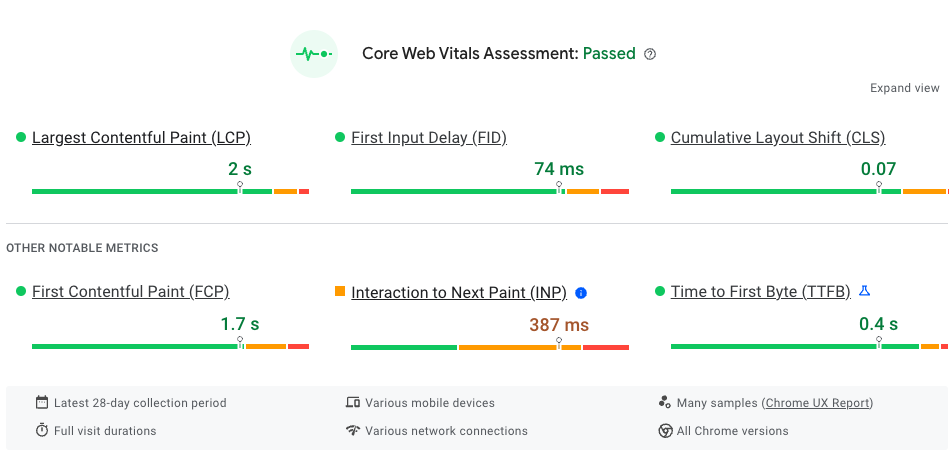
 Screenshot of actual person Core Internet Vitals knowledge in PageSpeed Insights, October 2023
Screenshot of actual person Core Internet Vitals knowledge in PageSpeed Insights, October 20235. Optimize Render-Blocking Sources
Render-blocking assets are information that must be loaded in your web site earlier than browsers can present any content material to the person. CSS and JavaScript information within the web page <head> usually block rendering.
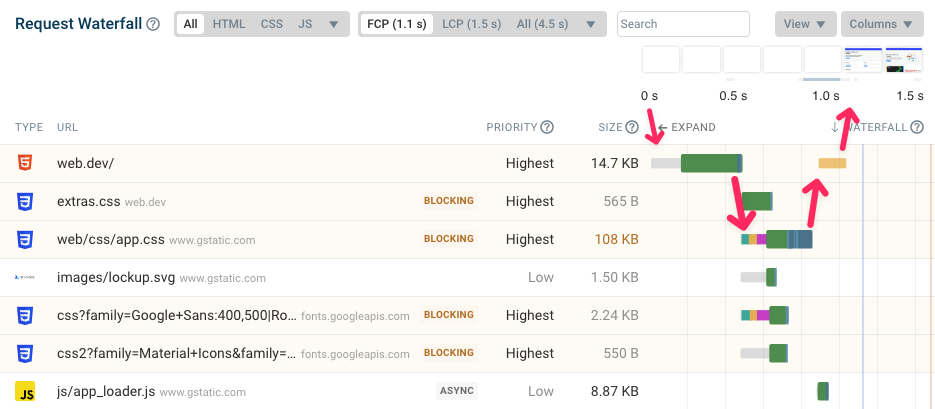
Right here’s an instance request waterfall exhibiting how render-blocking information influence the rendering strategy of your web site.
- The browser begins with a clean web page.
- The HTML doc is loaded.
- A number of render-blocking assets are loaded (we’ll concentrate on app.css as the most important and slowest file).
- As soon as app.css is loaded the web page renders (as indicated by the orange CPU process within the waterfall).
- Lastly, the web page content material begins changing into seen within the filmstrip view.
 Screenshot of DebugBear’s waterfall visualization exhibiting render-blocking requests, October 2023
Screenshot of DebugBear’s waterfall visualization exhibiting render-blocking requests, October 2023Loading many render-blocking assets will make web page content material seem extra slowly and can damage your Largest Contentful Paint rating.
Enhance Server Response Time
Loading the preliminary HTML doc is step one for loading a web site. The Time to First Byte (TTFB) metric measures how shortly your internet server responds to a request for this useful resource.
Scale back The Quantity Of Render-Blocking Requests
The easiest way to make your web site load extra shortly is to scale back the variety of assets that block rendering. If a file isn’t vital to start out rendering content material then it shouldn’t block rendering.
For instance, the defer and async key phrases on the script tag inform the browser {that a} JavaScript file must be loaded however that the web page can begin rendering earlier than that.
<script src="https://www.searchenginejournal.com/10-top-tips-to-improve-your-website-speed-spa/499273/app.js" async>Load Render-Blocking Sources Extra Shortly
To maintain the period of time that rendering is blocked as brief as attainable you’ll be able to cut back the scale of render-blocking information to hurry up the obtain.
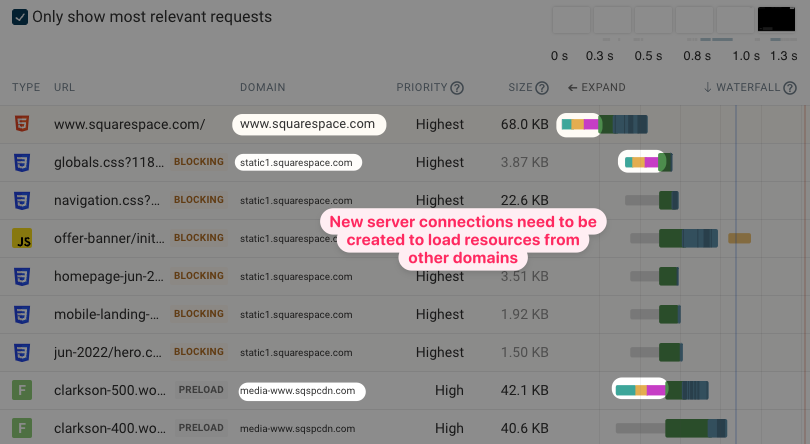
Loading these assets from the identical web site area because the HTML doc additionally quickens these requests, as no extra internet server connections are wanted.
 Screenshot of DebugBear’s waterfall exhibiting totally different server connections, October 2023
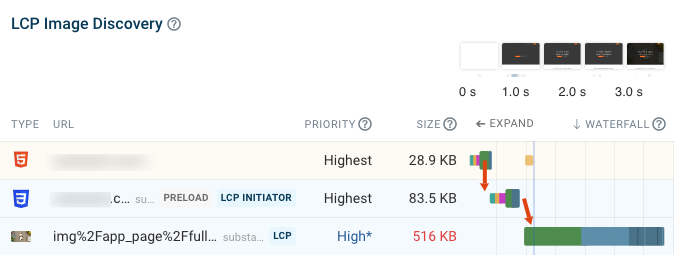
Screenshot of DebugBear’s waterfall exhibiting totally different server connections, October 20236. Load Pictures With The Proper Precedence
Some web page assets are important for the web page to load, and others can load in a while within the web page’s lifecycle. There’s solely a restricted quantity of bandwidth accessible on a community connection, so that you wish to give browsers acceptable hints about whether or not a useful resource is essential or can wait till later.
That is very true for photos in your web site. When taking a look at simply the HTML browsers can’t inform if an image seems as a hero picture or as a small icon within the web site footer. Solely when the browser begins displaying content material does it understand which photos are essential.
For essential photos, you need to use the fetchpriority attribute to inform the browser to start out loading a picture early:
<img src="https://www.searchenginejournal.com/10-top-tips-to-improve-your-website-speed-spa/499273/hero.jpg" fetchpriority="excessive">Conversely, photos additional down on the web page may be deprioritized by telling the browser to solely begin loading them when they’re near showing within the viewport. The img loading attribute makes this straightforward to implement:
<img src="https://www.searchenginejournal.com/10-top-tips-to-improve-your-website-speed-spa/499273/icon.png" loading="lazy">7. Reduce Web page Weight
Web page weight measures what number of bytes of information must be downloaded as a way to load an internet web page. The extra knowledge must be transferred, the longer the obtain will take. The easiest way to scale back web page weight is dependent upon the kind of assets that contribute most to the general metric.
To scale back the scale of photos you need to use fashionable picture codecs like WebP or Avif. These codecs use much less area to retailer the identical content material than PNG or JPEG information.
If textual content information like HTML paperwork, CSS stylesheet, or JavaScript code are contributing to your web page weight, test when you’re utilizing HTTP compression algorithms like Brotli.
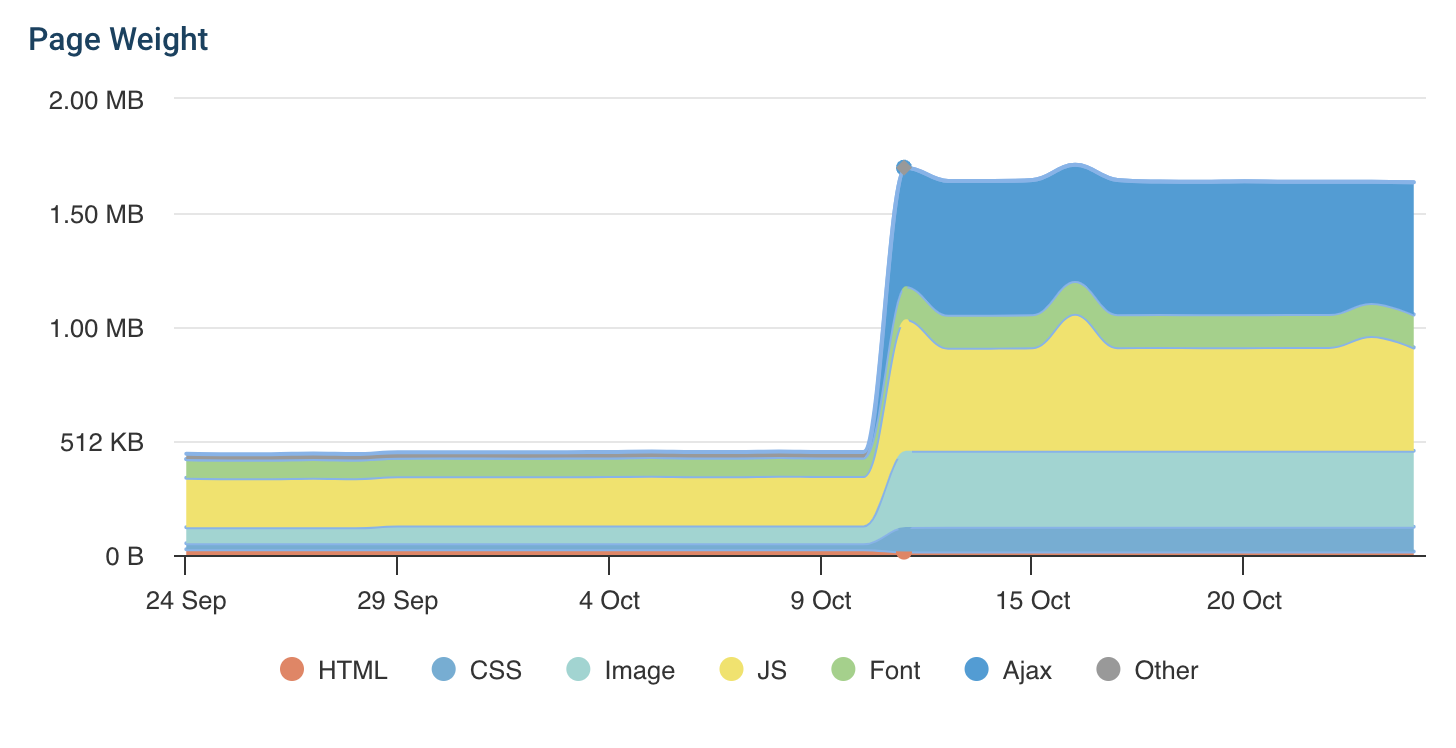
 Screenshot of DebugBear’s web page weight chart exhibiting a rise in web page weight, October 2023
Screenshot of DebugBear’s web page weight chart exhibiting a rise in web page weight, October 20238. Perceive Community Request Chains
To load essential assets shortly you wish to begin loading them as early as attainable. The browser shortly wants to find the useful resource early on, which implies it must be referenced within the HTML doc.
Nevertheless, typically longer sequential request chains type when loading a web site. Within the instance under, the background picture is just referenced from inside a CSS stylesheet. Accordingly, the community request for the picture solely begins after the stylesheet has completed downloading.
 Screenshot of DebugBear’s request waterfall exhibiting a sequential community request chain, October 2023
Screenshot of DebugBear’s request waterfall exhibiting a sequential community request chain, October 2023In these instances, preloads hints within the HTML doc can inform the browser to load assets earlier than they’d in any other case be found. For instance:
<hyperlink rel="preload" href="https://www.searchenginejournal.com/10-top-tips-to-improve-your-website-speed-spa/499273/background.png" as="picture" />9. Use Server-Aspect Rendering For Single-Web page Apps
Single-page apps are web sites the place the web page content material is generated by JavaScript code within the browser. They’re usually constructed utilizing coding frameworks like React, Vue, or Angular.
The benefit of single-page functions is that web page transitions occur with out fully reloading all web page contents. As soon as a web page is loaded navigations to a distinct URL on the web site are sometimes quick.
Nevertheless, the preliminary web page load is commonly slower with single-page apps as utility code must be loaded and run to show the web page contents. Guests could see a spinner or content material placeholder initially whereas they look ahead to the web page to load absolutely.
 Screenshot of DebugBear’s filmstrip exhibiting the rendering strategy of a single-page utility, October 2023
Screenshot of DebugBear’s filmstrip exhibiting the rendering strategy of a single-page utility, October 2023To handle this challenge, the preliminary web page content material must be rendered on the server, utilizing server-side rendering. That manner the web page content material hundreds like a standard HTML doc at first after which transitions to a client-side utility.
10. Repeatedly Monitor Your Web page Pace
Operating a velocity take a look at in your web site tells you how briskly your web site is at present and what you are able to do to enhance it.
Nevertheless, repeatedly monitoring your web site with DebugBear helps your staff keep on prime of web site efficiency points and ensures you get alerted if there’s an issue. Having historical past accessible over time helps you talk with administration and makes it simpler to analyze newly launched points.
Google Core Internet Vitals knowledge is aggregated over a 28-day interval, so when a regression happens it takes some time to point out within the Google knowledge. Scheduling every day exams ensures you get notified of latest points earlier than they influence your rankings.
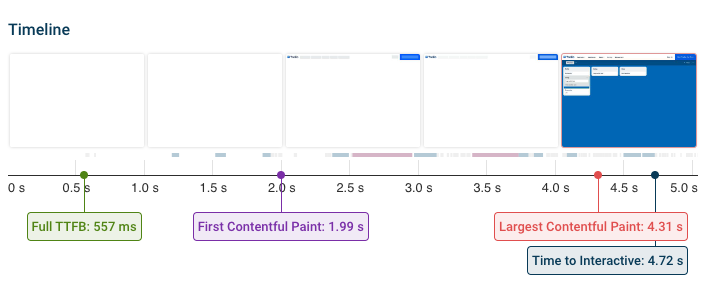
This screenshot exhibits an instance of a Largest Contentful Paint regression that first exhibits up within the lab knowledge after which step by step begins to push up the Google knowledge.
 Screenshot of DebugBear’s monitoring knowledge exhibiting a web page velocity regression impacting Core Internet Vitals, October 2023
Screenshot of DebugBear’s monitoring knowledge exhibiting a web page velocity regression impacting Core Internet Vitals, October 2023DebugBear additionally gives an Experiments function that allows you to check out website velocity enhancements with out having to deploy code. That manner you’ll be able to go to your improvement with concrete concepts and an estimate of the efficiency influence they may have.
You’ll be able to choose from over 20+ take a look at areas, analyze pages that require login or are hosted on a staging server, and hold monitor of your Lighthouse Efficiency, Accessibility, and website positioning scores.
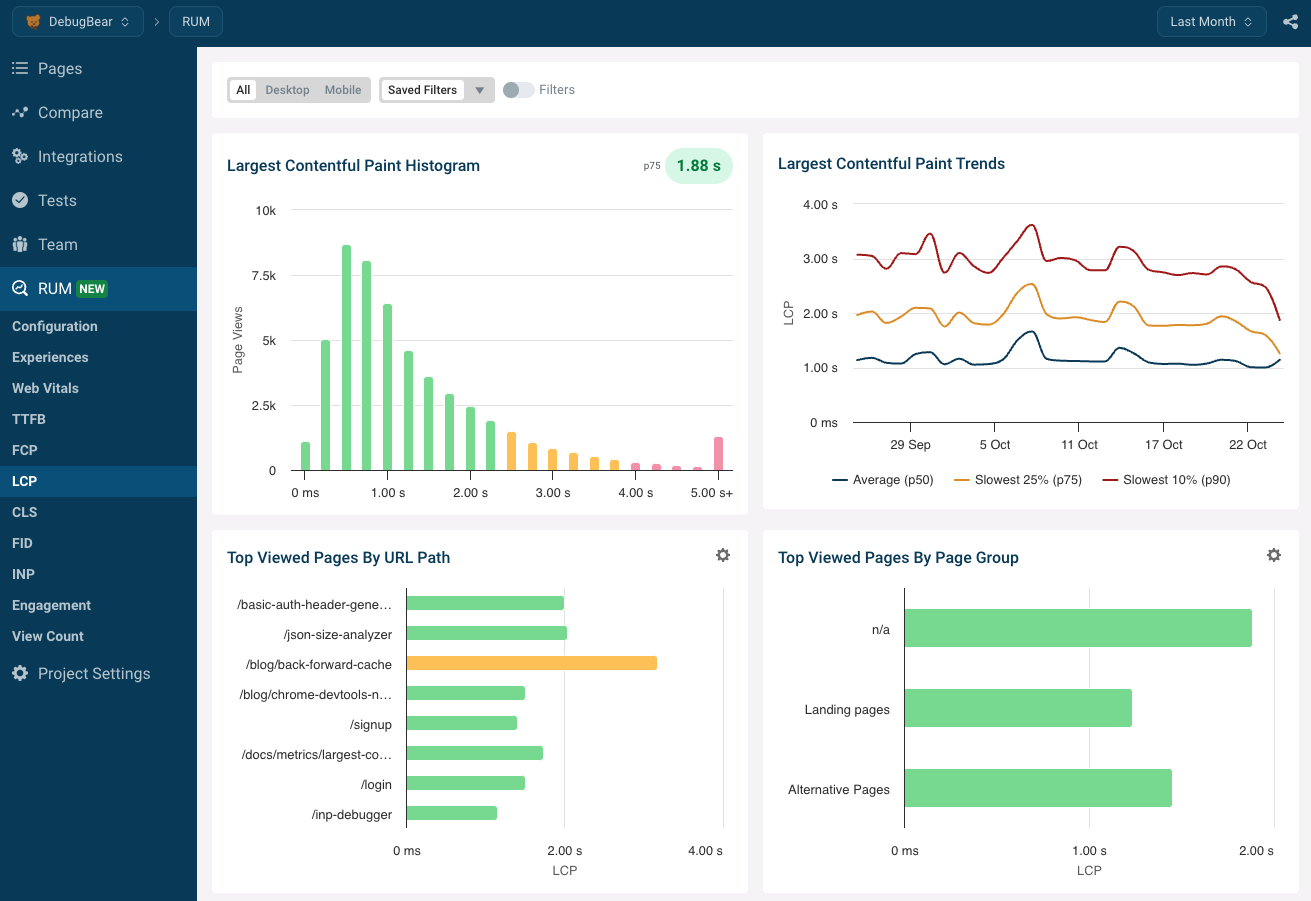
Along with working scheduled lab exams DebugBear additionally affords real-user web page velocity monitoring. By putting in an analytics snippet you’ll be able to see the place in your web site your guests are having expertise and what pages you’ll want to work on.
Whereas lab knowledge appears at a single constant sort of expertise, real-user knowledge higher captures the complete variety of customer experiences. Some guests shall be on gradual cell connections, use an older browser, or go to your web site from a location that’s far out of your web site server.
 Screenshot of DebugBear’s actual person dashboard for the Largest Contentful Paint, October 2023
Screenshot of DebugBear’s actual person dashboard for the Largest Contentful Paint, October 2023Actual person monitoring additionally permits you to debug the brand new Interplay to Subsequent Paint (INP) metric that turns into one in all Google’s Core Internet Vitals in March 2024.
How responsive your web site is for a person relies upon rather a lot on what your web site is responding to: what web page aspect is the person attempting to work together with? DebugBear RUM retains monitor of what UI parts customers work together with most frequently and the way shortly these parts are to person enter.
With this knowledge you understand what interactions to concentrate on whenever you determine to optimize INP.
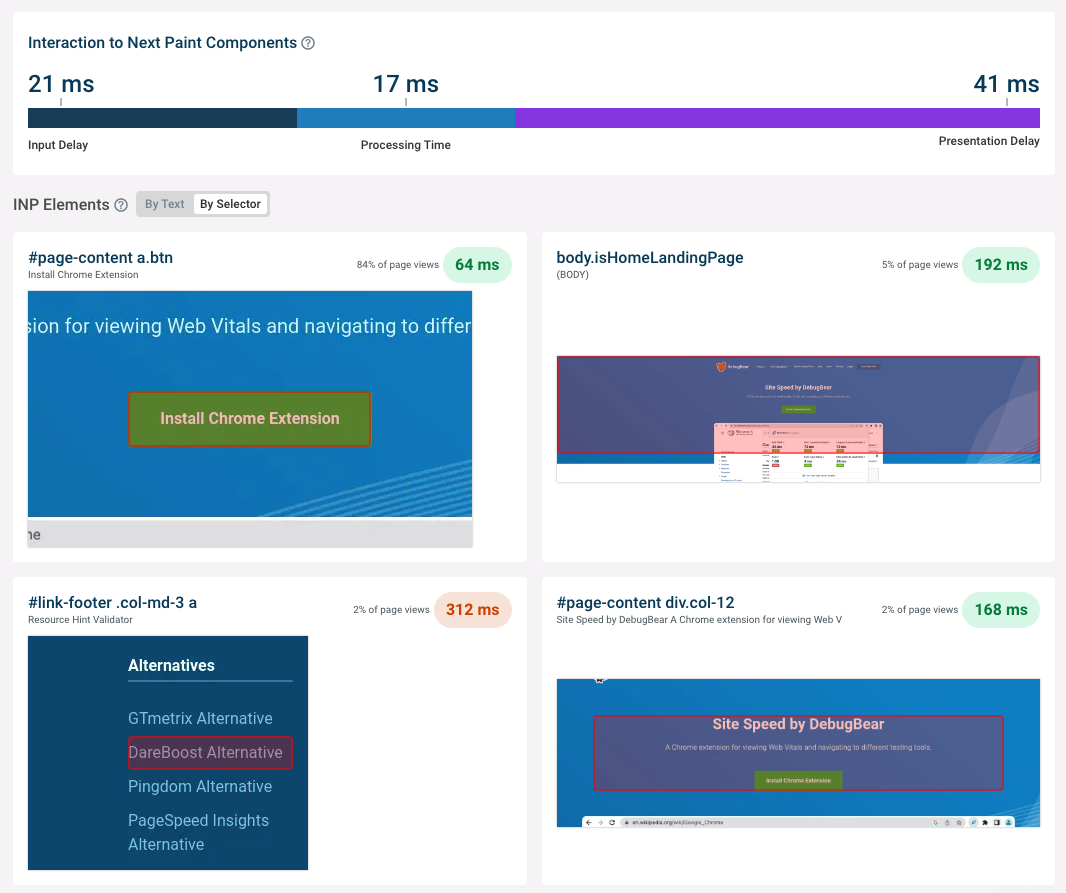
 Screenshot of DebugBear’s RUM dashboard exhibiting an Interplay to Subsequent Paint evaluation, October 2023
Screenshot of DebugBear’s RUM dashboard exhibiting an Interplay to Subsequent Paint evaluation, October 2023DebugBear gives a complete suite of web page velocity monitoring options that empower your staff to ship nice experiences. Join a free trial at present!
Prepared to start out optimizing your web site? Join DebugBear and get the info you’ll want to ship nice person experiences.
Picture Credit
Featured Picture: Picture by DebugBear. Used with permission.